
Работа с шаблонами
Управляйте своими картами с любого устройства!
Смотрите информацию по Вашим картам в удобном виде!
Управляйте и планируйте события при помощи удобных инструментов!

В данном документе описана общая инструкция по работе с личным кабинетом Smart-Wallet (Smart-Wallet) и с электронными картами Wallet. Затронуты основные способы создания электронных карт, необходимые для успешной работы с маркетинговыми инструментами, предоставленными сервисом по созданию и настройке электронных карт.
Документ не является инструкцией для конкретного бизнеса, но может использоваться для работы с электронными картами Smart-Wallet, а также указывает на общие принципы работы в личном кабинете Smart-Wallet.


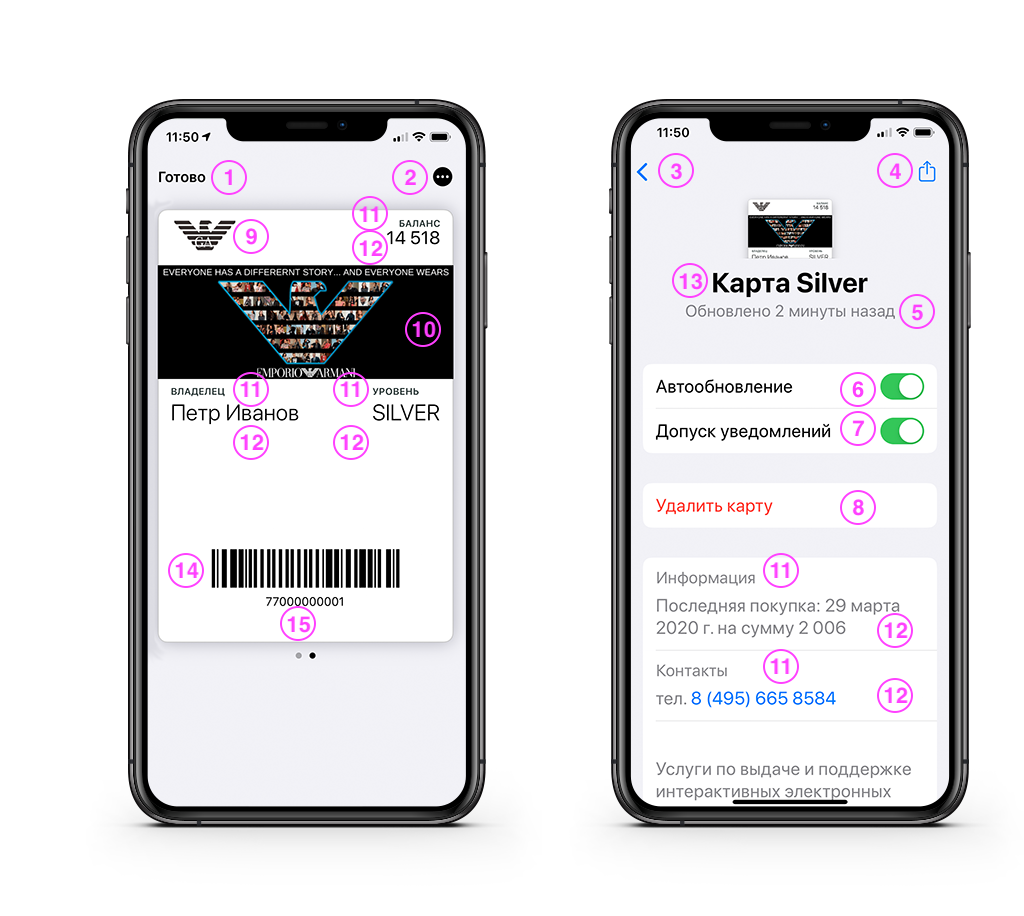
Рис. 2
2. Переход на оборотную сторону карты;
3. Возврат на лицевую сторону карты;
4. Поделиться картой, например, по электронной почте. Данная функция может отсутствовать если возможность поделиться картой была запрещена в шаблоне карты;
5. Время последнего обновления карты, когда информация на карте изменилась. (Не путать со временем последней проверки на наличие обновлений).
6. Настроить карту получать уведомления (push) от сервера о наличии доступных к загрузке обновлений. Если выключено, то обновить карту можно только вручную, протянув ее пальцем вниз на оборотной стороне.
7. Скрытный режим загрузки обновлений карты с сервера. Запрещает показ уведомлений на заблокированном экране телефона при обновлении карты с новым содержимым.
8. Удалить карту с телефона. Стирает карту с телефона, но не удаляет карту ни в CRM, ни на сервере Smart-Wallet.
9. Логотип. Картинка в формате PNG. Задается как часть дизайна карты (см. Шаблоны).
10. Центральная картинка. Картинка в формате PNG. Задается как часть дизайна карты (см. Шаблоны).
11. Название поля на карте - "Ярлык". Задается как часть дизайна карты (см. Шаблоны).
12. Содержимое поля на карте - "Данные".
a. На лицевой стороне карты строка данных распознается телефоном только как текст и не может содержать в себе активные элементы, такие как ссылки на сайты и активные телефонные номера, при нажатии начинающие звонок.
b. На оборотной стороне карты в тексте поля возможны активные элементы, такие как ссылки на сайты, телефонные номера, адреса. При нажатии на них откроется браузер для перехода на сайт, или телефон, чтобы сделать звонок, или карта.
13. Описание карты. Задается как часть дизайна карты (см. Шаблоны).
14. Баркод.
a. Вид баркода (Code128, PDF417, QR, Aztec), кодировка текста в нем и показ/запрет показа его на карте глобально задаются как часть дизайна карты (см. Шаблоны).
b. Тип содержимого (т.е. какую информацию можно занести в баркод) задаётся как часть дизайна карты (см Шаблоны). Доступны либо Произвольный Текст (Данные), либо Серийный Номер электронной карты Smart-Wallet (не путать со штрих кодом в 1С).
c. Если показ баркода в шаблоне включен, то на карте его можно выключить, но не наоборот.
15. Подпись под баркодом.
a. Показ/запрет показа подписи на карте глобально задаются как часть дизайна карты (см. Шаблоны).
b. Если содержимое баркода отсутствует или его показ запрещен, то и подпись под баркодом показана не будет независимо от ее типа и содержания.
c. Если показ подписи под баркодом в шаблоне включен, то на карте его можно выключить, но не наоборот.
Каждому созданному в ЛК Smart-Wallet дизайну присваивается уникальное имя, и обращение к этому дизайну из CRM идет по этому имени. Другое название созданного дизайна с уникальным именем – Шаблон карты. Далее в документе для описания такого дизайна используется термин Шаблон Карты.
Шаблон карты можно представить себе как лист бумаги формата А4, у которого есть лицевая и оборотная стороны. Лист бумаги на обеих сторонах разделен на секции. В одной из секций (в нижней зоне лицевой стороны) может быть размещен баркод, если он разрешен к показу и у него есть содержимое, то есть имеется что показывать. Другие секции на лицевой и оборотной стороне называются Полями. Каждое поле предназначено для вывода текстовой информации в определенную позицию карты. Каждое поле имеет Имя (ярлык), по которому можно обращаться к этому полю. У каждого поля есть свойство (Сообщение), которое напрямую влияет, будет ли показано всплывающее сообщение на заблокированном экране телефона (его еще не корректно называют пушем) при обновлении содержимого данного поля.
В поля на лицевой стороне карты можно выводить только текстовую информацию. Вывод активных ссылок в поля на лицевой стороне карты не поддерживается. Но можно выводить все существующие эмодзи.
В поля на оборотной стороне можно выводить информацию, содержащую эмодзи, активные ссылки на вебсайты, телефоны и адреса.
Так как имена полей (ярлыки) используются для доступа к соответствующему полю, то эти имена полей в шаблоне должны быть уникальны. При доступе к полю нужно абсолютно точно указывать его название как оно прописано в шаблоне карты. Например, если в шаблоне карты есть поле "Баланс", то и обратиться к нему из CRM можно только по имени "Баланс". Если же обратиться к нему по имени "баланс" с маленькой буквой "б", то вернется ошибка, так как такого поля в шаблоне карты нет. Иными словами, название поля (ярлык) является регистрозависимым.
Еще следует учитывать тот факт, что при отображении на телефоне названия полей на лицевой стороне карты всегда переводятся в верхний регистр самим телефоном. То есть, если в шаблоне карты поле называется "Владелец", то и обращаться к нему из CRM надо с использованием имени поля "Владелец", хотя на телефоне это поле будут показано как "ВЛАДЕЛЕЦ." На оборотной стороне карты такого перевода названия поля в верхний регистр не происходит и названия полей всегда отображаются так же, как и в шаблоне карты.
Если позже в Личном Кабинете сервиса Smart-Wallet, маркетолог/сотрудник изменит название поля в шаблоне карты, то CRM система сама по себе об этом не узнает и могут быть проблемы, например с обновлением или отображением баланса на карте.
Если планируется отправлять ссылки на карты клиентам по СМС и/или использовать функцию проверки номера телефона при электронном анкетировании, то у бизнеса должен уже быть в наличии действующий СМС провайдер для отправки СМС, и его параметры необходимо настроить в Личном Кабинете сервиса Smart-Wallet. Сам сервис Smart-Wallet может работать более чем с полусотней СМС провайдеров, но сам СМС провайдером не является.
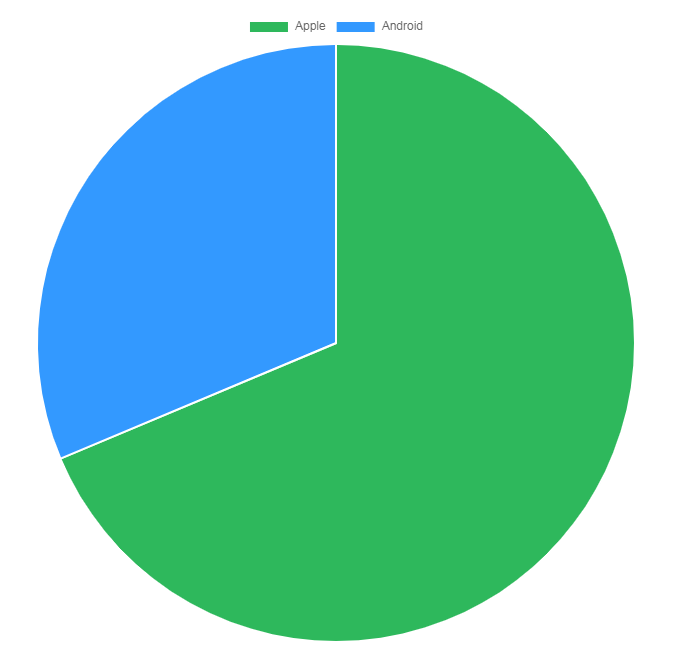
При получении ссылки на установку карты, клиент должен открыть ее на мобильном телефоне и пройти по ней. Далее процесс зависит от модели телефона (iPhone или Android).
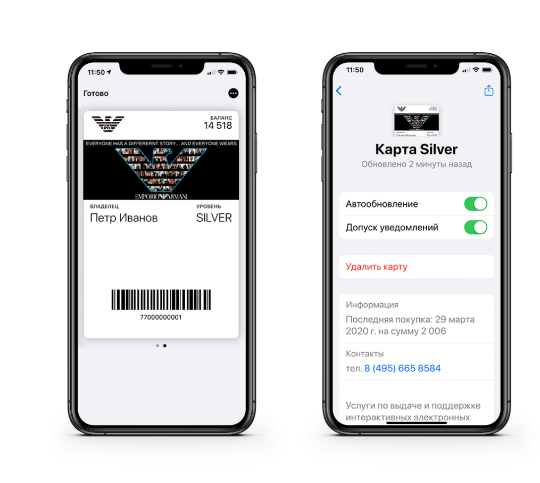
В случае с iPhone на экране телефона отобразится электронная карта с предложением ее установить (добавить). Если клиент добавит карту, то далее она доступна в приложении Wallet для просмотра и предъявления на кассе.
В случае с Андроид клиенту будет предложено добавить карту либо в одну из четырех установленных программ (см выше), либо автоматически перейти на Google Play, один раз установить приложение и открыть его. Далее карта появится в приложении автоматически.

Также хочется отметить, что теперь вы будете получать уведомления о крупных обновления личного кабинета и другую важную информацию. Данные уведомление можно посмотреть, если нажать на конверт в правом углу экрана. После прочтения, вы можете убрать данное уведомление нажав кнопку "В Архив", в том случае если вы хотите оставить данное сообщение просто нажмите на крестик либо нажмите по затемненному фону.

Работа с шаблонами

Работа с картами

Работа с Push Событиями
В этом разделе мы вам расскажем, как создать и изменить динамическую акцию а также о работе с PUSH уведомлениями

работа с отчетами и кабинетом
В этом разделе мы вам расскажем, как работать с кабинетом и отчетами по вашим картам
При подготовке графики для создания шаблонов типа "Карта" следует руководствоваться следующими требованиями:
Если же вы хотите создать карту другого подтипа, то вам придется использовать следующие параметры:
КАРТА
- Пуш иконка 114х114. Обязательна
- Логотип От 100х100 до 320х100. Не обязателен
- Центральная картинка 624х246. Не обязательна
КУПОН
- Пуш иконка 114х114. Обязательна
- Логотип От 100х100 до 320х100. Не обязателен
- Центральная картинка 624х246. Не обязательна
БИЛЕТ
- Пуш иконка 114х114. Обязательна
- Логотип От 100х100 до 320х100. Не обязателен
- Центральная картинка 750х196. Не обязательна
БИЛЕТ С ФОНОМ И ВСТАВКОЙ
- Пуш иконка 114х114. Обязательна
- Логотип От 100х100 до 320х100. Не обязателен
- Бэкграунд 180х220. Не обязателен. При отображении автоматически размывается.
- Вставка 90х90. Не обязательна
ПОСАДОЧНЫЙ ТАЛОН
- Пуш иконка 114х114. Обязательна
- Футер 572х30. Не обязателен
Чтобы добавить изображение нажмите на выделенную серым цветом область под наименованием назначения изображения.
Чтобы заменить изображение вам нужно нажать по подлежащему замене графическому элементу и выбрать в замен ему другой элемент
Чтобы удалить тот или иной графический Элемент вам нужно всего лишь нажать на кнопку "Сбросить" под выбранным вами элементом, помните что система не позволит сохранить шаблон без наличия загруженной PUSH иконки!
В том случае, если при загрузке графики вы увидели красный значок оповещающий о превышении разрешения или о не корректном формате, вы можете воспользоваться встроенным графическим редактором, который поможет вам в пару кликов из JPG сделать PNG изображение, подогнать его под необходимое разрешение, а так же выставить правильный ракурс у вашего изображения.
Для выставления нужного для графики разрешения поставьте галочку в соответствующем пункте, затем передвиньте в нижней части экрана рамку и с помощью верхнего ползунка поправьте ракурс изображения при необходимости.
Чтобы изменить цвета Фона, Текста и Ярлыка необходимо нажать на область с примером цвета и выбрать необходимый вам цвет.
Справа на экране мы с вами можем увидеть окно предпросмотра графики, с помощью него мы можем увидеть, как будет выглядеть ваша карта c лицевой и оборотной стороны, на устройствах участников вашей программы лояльности.
Обратите внимание! :
Если не следовать рекомендуемым размерам, то телефон все равно отобразит картинки, только они могут быть автоматически обрезаны и/или растянуты в непредсказуемой пропорции.
Обязательно создавайте иконку с непрозрачным фоном, иначе телефон сам выберет максимально контрастный фон для иконки при ее отображении в PUSH-сообщении.
Будьте особенно внимательны при выборе дизайна иконки для Push-уведомлений. Сменить дизайн позже для всех пользователей ваших карт может стать достаточно трудоемкой задачей, так как iPhone запоминает иконку из первой карты конкретного шаблона, если у вас стоят две карты разных шаблонов, то они могут иметь разные push иконки, но если вы поменяете Push иконку, она не обновиться на устройствах где уже установлена карта, но на тех устройствах, куда карты будут установлены после смены Push иконки, получат карту с новой push иконкой. Для смены Push иконки ваших старых клиентов, необходимо переустановить карту в Wallet. Для телефонов на базе Android нет трудностей с обновлением Push Иконки.
Файл иконки обязательно загружать в процессе создания шаблона карты! Если не загрузить иконку для PUSH-уведомлений, то электронная карта НЕ УСТАНОВИТСЯ на iPhone. Если не загрузить графику для иконки, в настройке шаблона карты появится предупреждение.
при необходимости вы можете скрыть поле ярлык, поставив галочку в поле "Скрыть ярлык"
Если вы скрыли поле "Ярлык" оно не будет отображаться на карте, но данные из вашей CRM будут выводиться в поле "Данные" на вашем шаблоне.
Поле сообщение - это поле, данные из которого будут отображаться в пуше при обновлении данных в указанном вами поле. Например к полю ярлык у вас привязан бонусный баланс вашего клиента и при обновлении в CRM бонусного баланса по данному клиенту ему придет сообщение - "Ваш бонусный баланс: 100 баллов" для того что бы баллы отобразились в данном оповещении необходимо указать в поле сообщения, на том месте где должны быть данные по клиентскому балансу формулу "%@", как указано в примере в поле "Сообщение", только в этом случае баланс клиента отобразиться в пуше.
Просим обратить внимание:
Если в тексте сообщения не указаны символы %@, то Push-сообщение при изменении поля данных не появится.
Отображение этого поля осуществляется в верхней части Вашей карты, это можно увидеть на нижеприведенном примере.
Данные из поля "Ярлык" и поля "Данные" накладываются поверх "Центрального изображения", и не имеют возможности смены цвета, по умолчанию, цвет для данного поля белый!
Оборотная сторона поддерживает кликабельные ссылки, для создания гиперссылки вам нужно выделить ту часть текста, которую вы хотите превратить в ссылку и нажать на значок цепочки, в открывшемся окне введите данные для ссылки, в случае с номерами телефона вам необходимо ввести данные в следующем формате - tel: ваш номер телефона, так же вы можете выводить ссылку на email, но тогда потребуется ввести следующую формулу - mailto: ваш адрес электронной почты. Также доступна возможность скрывать поле "Ярлык".
Обратите внимание!
Если вы ввели ссылку в формате "mysite.com" она не будет кликабельна на устройствах Iphone, корректный вид ссылки "https://mysite.com" в данном случае ссылка будет работать на оборотной стороне карты.
Помните, что при открытии wallet быстрым вызовом (двойное нажатие кнопки блокировки, либо двойное нажатие кнопки HOME) ссылки на оборотной стороне становятся неактивными, для полноценной работы с картами вам нужно перейти в приложение Wallet.
Помните, если вы не заполните поле "Ярлык", но заполните поле "Данные", то сохранить шаблон будет невозможно!
Если вдруг по каким то причинам у вас пропало соединение с интернетом и ваша работа прервалась, не переживайте вы всегда можете вернуться и продолжить работу над созданием и редактированием шаблона, для этого нажмите кнопку Создать шаблон, а затем Продолжить создание.
Для более удобного поиска по шаблонам вы всегда можете переключить их вид отображения на список нажав на переключатель, который расположен в левом верхнем углу рядом с надписью "Список доступных шаблонов".
Для того что бы удалить гео-метку, перейдите в соответствующий пункт меню редактирования шаблонов, а именно "Настройка геолокации" нажмите на значок корзины для удаления метки. Если вам нужно удалить не все метки нажмите кнопку "Применить гео точки к существующим картам шаблона", в том случае если вы решили удалить все метки поставьте метку в поле "Стереть гео точки в существующих картах шаблона" после чего при необходимости поставьте галочку в поле "Послать нотификацию"

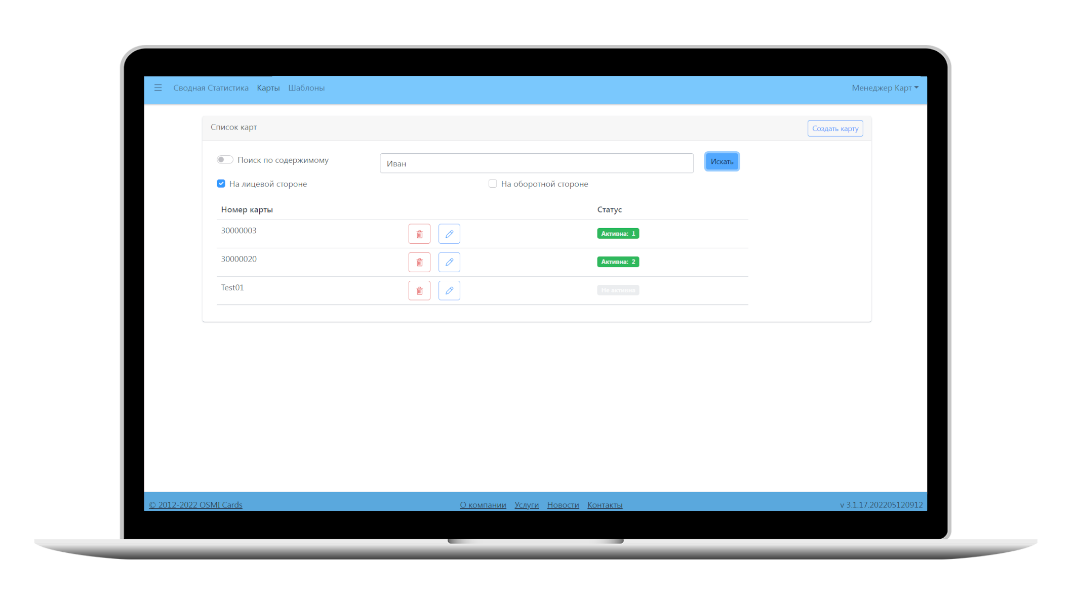
Поиск по содержимому
Данный метод позволяет найти значения из поля данные на ваших картах, на примере выше видно что при поиске по содержимому находиться тестовая карта, из этого меню можно сразу осуществить редактирование той или иной карты.

ПОиск по номеру
При поиске по номеру карты, вам необходимо ввести точный номер карты, так как поиск карт осуществляется по точному совпадению, также при необходимости мы можем отредактировать данную карту или удалить ее.
Удаленно стереть карту с телефона пользователя невозможно. Если карта была удалена из системы но осталась в телефоне, то коммуникация с такой картой невозможна даже если новая карта с таким же номером была создана в сервисе. Необходимо выдать карту заново и установить ее на телефон.
Обратите внимание что при редактировании карт Вы не можете менять поле ярлык, Вы можете вносить изменения только в поле данные при редактировании полей.
Начав редактирование карты у нас открывается поле "Общие настройки", в данном меню мы видим статистику по данной карте, когда она была создана в системе, когда последний раз карта была обновлена со стороны сервера и последний раз просмотрена, так же на данном этапе можно запретить делиться выбранной картой.
Статус:
- Создана - дата создания текущей карты на сервере
- Обновлена - Дата когда карта получила последнее обновление на сервер из CRM
- Просмотрена - Дата и время события, когда телефон загрузил с сервера в Wallet карту с обновленным содержимым.
- Устройства - Количество устройств где установлена карта
- Шаблон - Отображает наименование шаблона на который установлена данная карта
В таком случае баркод не будет распознаваться вашей CRM при сканировании.
При активной Динамической акции вы всегда можете посмотреть, как на данный момент выглядит карта того или иного шаблона\конкретной карты клиента.
Предварительно необходимо убедиться что у вас в личном кабинете настроена почтовый сервис и СМС-провайдер
В поле "Для каких карт" Вы можете выбрать один из следующих способов:
Внимание:
Для Создания "Динамической акции" нам нужно выбрать соответствующий пункт в Поле "Тип События". Поле Описание также, как и в случае с Push сообщением отвечает за название данного события в календаре, Поле "Текст Push-сообщения" идентично. Поля "дата начала\окончания" отвечают соответственно за начало и окончания работы акции, в том случае если поле Дата окончания не задано, акция закончит действие только после того, как вы вручную удалите данное событие из календаря.
Перейдем к Настройкам динамической акции. Поле "Заголовок акции" отвечает за Название дополнительной секции на оборотной стороне карты, Поле "Текст Секции" отвечает за данные под заголовком секции, если это поле останется пустым, тогда акция НЕ БУДЕТ сопровождаться Push уведомлениями.
Раздел "Текст Секции" также поддерживает кликабельные ссылки и эмодзи символы, для их добавления необходимо использовать соответствующую иконку, а в случае с гиперссылками необходимо просто нажать на значок цепи и указать ссылку в формате: "https://mysite.com" (без кавычек).
Теперь перейдем к "Графическим" настройкам акции, тут Вы можете менять Цвета: ярлыков, текста и фона, для этого вам нужно поставить галочку в соответствующем поле и выбрать необходимый цвет из палитры. Поле "Изображение для акции" тут Вы можете загрузить с устройства заранее подготовленную графику, она должна быть в формате PNG и не превышать 624x246 px, вес файла – не более 1 Мб. По окончанию настройки Акции, необходимо нажать на кнопку "Создать PUSH-событие".
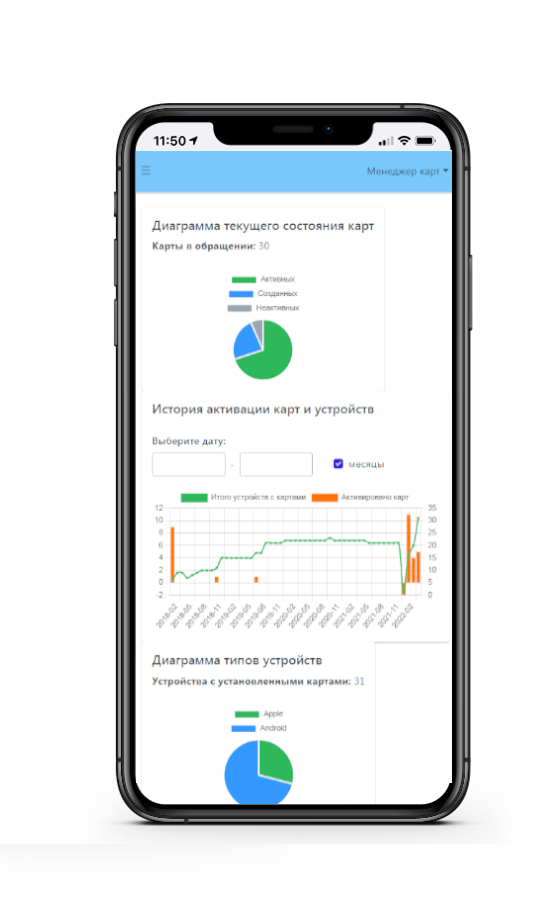
В этом блоке будет описана работа с Отчетами и Настройками кабинета Smart-Wallet
Обновления по отчетам приходят ежедневно в Час ночи за прошедший период, т.е. отчет по доставленным пушам за понедельник, отобразиться у вас только во вторник.

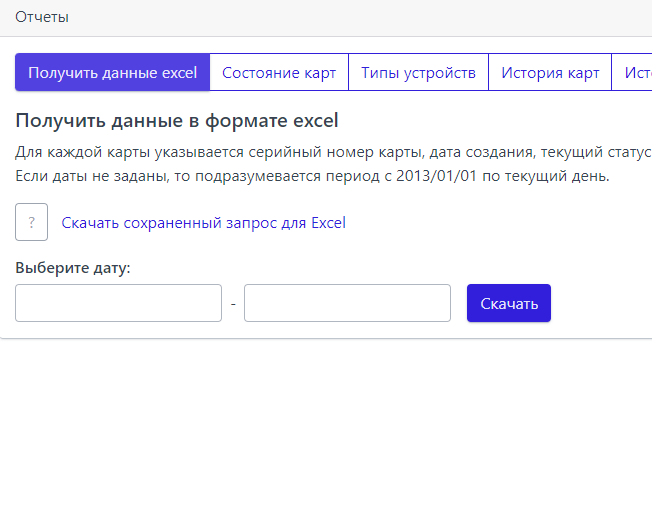
Для каждой карты указывается серийный номер карты, дата создания, текущий статус и количество устройств, на которых установлена карта. Если даты не заданы, то подразумевается период с 2013/01/01 по текущий день. Чтобы осуществить загрузку данных вам необходимо нажать кнопку "Скачать"




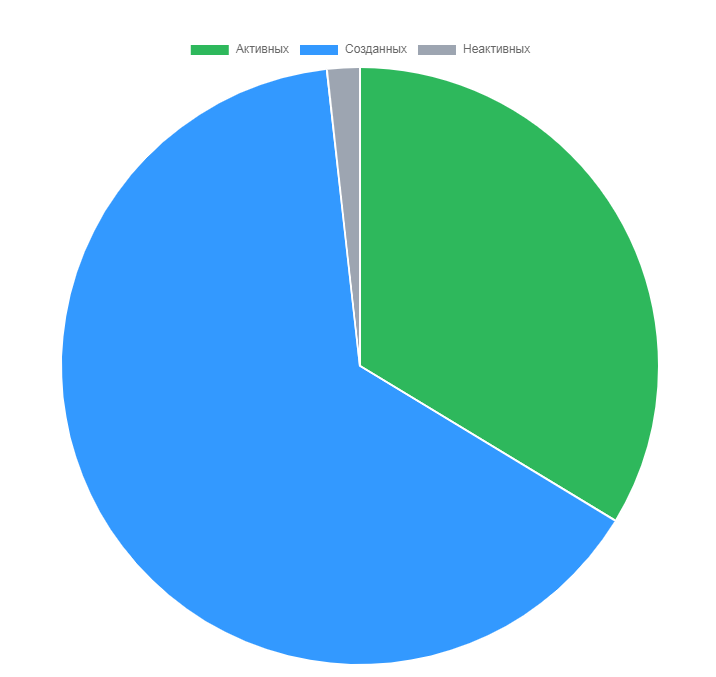
Подсчитываются только активные карты. Одна карта может стоять одновременно на нескольких устройствах.


Показывает пропорцию активных карт по отношению ко всем имеющимся картам на заданную дату и как она менялась с течением времени.










Для проверки Работоспособности вашего провайдера укажите номер вашего телефона в поле проверки смс сервиса и нажмите кнопку "проверить", если вы все настройки заполнили правильно, то вам придет смс, а также в поле проверки появиться уведомление со статусом (Зеленый - сообщение успешно отправлено; Красный - ошибка отправки с подробным комментарием)
5. Для быстрого обращения в службу поддержки Smart-Wallet, вам нужно скопировать ваш код техподдержки и нажать кнопку "Обратиться за помощью" после чего у вас откроется страница нашей службы поддержки, где вам необходимо заполнить форму, описать проблему с которой вы столкнулись и указать ваш уникальный код в конце вашего обращения.
В этом блоке будет описана работа с дополнительными инструментами в личном кабинет Smart-Wallet
Примером такого события может быть установка ранее выданной карты на телефон пользователя. Бизнес процесс может задать правила для максимального количества устройств, на которых может стоять данная карта и, при превышении лимита устройств, бизнес система может отправить на карту предупреждение о превышении лимита или заблокировать карту.
Вы можете настраивать методы для запроса данных об изменениях связанных с полями на электронных картах.
Для добавления Веб-хука, необходимо нажать кнопку "Добавить Веб-хук", после чего у вас появиться поле для настройки, где необходимо будет выбрать тип, указать метод, заполнить поля URL, порт, логин и пароль. Также при необходимости можно скопировать созданный хук или удалить его при помощи соответствующих кнопок.
Smart Stick это устройство для передачи номера электронной карты лояльности клиента с помощью мобильного Android устройства в кассовое оборудование для идентификации гостя.
Данное меню появиться у вас только в том случае, если вы приобрели устройство Smart Stick. В данном меню указаны доступы для настройки и дальнейшей работы с данным оборудованием, также здесь можно увидеть сколько всего лицензий доступно и сколько на данный момент используется. При удалении приложение eStripe лицензия с данного устройства возвращается и становиться вновь доступной.
Важно:
Для отправки Push события на определенный сегмент, необходимо предварительно отправить запрос на его формирование, данная процедура занимает до 24 часов, после чего вы сможете создать рассылку по выбранному сегменту, данная рассылка будет активна в течении 24 часов.